Nair Joya Barratheus
Nair Joya Barratheus
Pastikan Tampilan yang Ramah pada Perangkat Mobile!
Bisnis | 2023-08-28 20:06:14
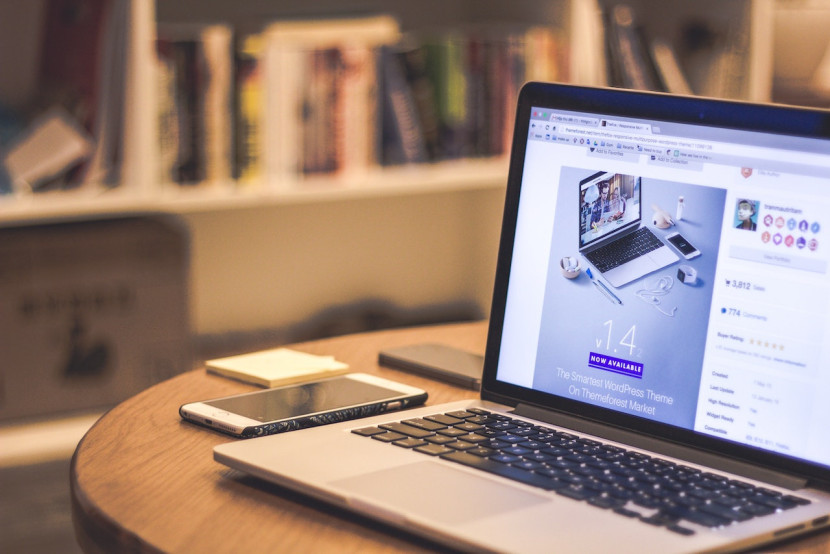
Di era digital saat ini, di mana ponsel pintar dan tablet telah menjadi bagian penting dari kehidupan kita, membuat situs web yang ramah pada perangkat mobile bukan lagi hanya pilihan – itu adalah suatu keharusan. Dengan semakin banyak pengguna mengakses internet melalui perangkat mobile mereka, mengoptimalkan tampilan situs web Anda untuk platform ini menjadi sangat penting. Dalam artikel ini, kita akan menggali makna memiliki situs web responsif pada mobile dan mengeksplorasi strategi untuk memastikan bahwa situs web Anda tidak hanya terlihat hebat di desktop, tetapi juga memberikan pengalaman pengguna yang mulus pada perangkat mobile.
Perangkat mobile telah mengambil alih sebagai mode preferensi akses internet. Menurut statistik terbaru, persentase besar lalu lintas online berasal dari perangkat mobile. Kecenderungan ini hanya diharapkan akan terus tumbuh, membuatnya penting bagi bisnis untuk beradaptasi dan melayani audiens mobile. Mesin pencari seperti Google telah mengenali perubahan perilaku pengguna ini dan telah menyesuaikan algoritma mereka untuk lebih mementingkan situs web yang ramah pada perangkat mobile dalam hasil pencarian mereka. Pastikan tampilan ramah mobile untuk semua perangkat dan temukan caranya di sini!
-
Pengalaman Pengguna yang Utama
Saat pengguna mengunjungi sebuah situs web, mereka mengharapkan pengalaman yang lancar dan menyenangkan. Desain responsif pada mobile memastikan bahwa tampilan situs web Anda beradaptasi dengan berbagai ukuran layar dan orientasi, memberikan antarmuka yang ramah pengguna terlepas dari perangkat yang digunakan. -
Meningkatkan SEO
Optimisasi mesin pencari (SEO) sangat dipengaruhi oleh kelayakan pada perangkat mobile dari sebuah situs web. Google, misalnya, mempertimbangkan kompatibilitas mobile sebagai faktor perankingan. Situs yang ramah pada mobile lebih mungkin untuk mendapatkan peringkat lebih tinggi dalam halaman hasil pencarian mesin pencari (SERP), mendorong lalu lintas organik ke situs Anda. -
Pengurangan Tingkat Pentalan
Situs web yang tidak dioptimalkan untuk perangkat mobile dapat menyebabkan tingkat pentalan yang tinggi. Pengunjung cenderung meninggalkan situs yang tidak dimuat dengan benar atau sulit dinavigasi pada perangkat mobile mereka. Situs responsif pada mobile menjaga pengguna terlibat dan mendorong mereka untuk menjelajahi konten Anda.
-
Desain Responsif
Manfaatkan prinsip desain responsif untuk memastikan tata letak dan konten situs web Anda beradaptasi dengan lancar untuk berbagai ukuran layar. Pendekatan ini menghilangkan kebutuhan untuk memelihara versi desktop dan mobile terpisah dari situs Anda. -
Optimalkan Gambar
Gambar-gambar besar dapat memperlambat kecepatan pemuatan situs web Anda. Optimalkan gambar-gambar untuk perangkat mobile untuk meningkatkan pengalaman pengguna tanpa mengorbankan kualitas visual. -
Huruf yang Mudah Dibaca
Pilih huruf yang mudah dibaca pada layar kecil. Ukuran huruf dan jarak antar huruf memainkan peran penting dalam keterbacaan konten Anda pada perangkat mobile. -
Minimalkan Pop-up
Meskipun pop-up dapat efektif untuk tujuan tertentu, mereka dapat menjadi mengganggu pada perangkat mobile. Jika Anda menggunakan pop-up, pastikan mereka mudah untuk ditutup dan tidak mengganggu navigasi. -
Kecepatan Pemuatan Cepat
Pengguna mobile memiliki waktu perhatian yang lebih singkat. Situs web yang cepat dalam memuat tidak hanya memberikan pengalaman yang lebih baik tetapi juga meningkatkan peluang Anda untuk mempertahankan pengunjung.
Di lanskap kehadiran online yang selalu berkembang, tetap unggul dari persaingan adalah penting. Ketika lebih banyak bisnis mengakui pentingnya situs web yang ramah pada perangkat mobile, persaingan akan terus meningkat. Dengan fokus pada optimasi mobile, Anda tidak hanya meningkatkan pengalaman pengguna tetapi juga menempatkan diri Anda untuk peringkat mesin pencari yang lebih baik dan visibilitas online yang lebih baik.
Menggabungkan desain ramah pada mobile bukan lagi sesuatu yang diabaikan tetapi menjadi prasyarat bagi keberhasilan online. Perubahan menuju penggunaan internet melalui perangkat mobile adalah suatu hal yang tidak dapat dihindari, dan bisnis yang memprioritaskan optimasi mobile adalah mereka yang berpotensi berkembang. Dari peningkatan pengalaman pengguna hingga peringkat mesin pencari yang lebih tinggi, manfaat dari situs web responsif pada mobile adalah jelas. Sambutlah revolusi mobile, sesuaikan situs web Anda dengan baik, dan nikmati hasilnya dalam lanskap digital.
Disclaimer
Retizen adalah Blog Republika Netizen untuk menyampaikan gagasan, informasi, dan pemikiran terkait berbagai hal. Semua pengisi Blog Retizen atau Retizener bertanggung jawab penuh atas isi, foto, gambar, video, dan grafik yang dibuat dan dipublished di Blog Retizen. Retizener dalam menulis konten harus memenuhi kaidah dan hukum yang berlaku (UU Pers, UU ITE, dan KUHP). Konten yang ditulis juga harus memenuhi prinsip Jurnalistik meliputi faktual, valid, verifikasi, cek dan ricek serta kredibel.